چند نکته که برای طراحی یک وبسایت باید به آن توجه کرد
چند سالی میشود که به عنوان طراح تجربه و رابط کاربری در کمپانی ها و استارت آپ ها مشغول به فعالیت شدم اغلب سازمان ها سوالی مشابه از من می پرسند:
هنگام برنامه ریزی برای ایجاد وبسایت جدید چه چیزهایی را باید در نظر بگیریم؟ من در این مقاله لیستی از پاسخ هایی که اغلب با گریز زدن بر طراحی تجربه و رابط کاربری و نکات کلیدی طراحی وبسایت به آن ها می دهم را تهیه کردهام.
1. هدف سازمان و وبسایت
همان طور که بیانیه های ماموریتی در بر گیرنده اهداف و ارزش های یک سازمان هستند ( سند تدوین شده ای است که اهداف با ثبات و منحصر به فرد سازمان را تعریف می کند)، هدف یک وب سایت دلیل اصلی ایجاد آن در جهان است. چه برای آموزش، حمایت، ارائه خدمات باشد چه برای سازمان دهی جامعه مورد استفاده قرار گیرد. هدف اصلی سایت یک سازمان در نهایت روشن کننده تصمیمات طراحی و ایجاد محتوای کاربردی برای سایت است.
2. پرسونا تصویری فرضی
هنگام برنامه ریزی برای ایجاد وب سایت مخاطبان هدف یکی از مهمترین فاکتورهایی است که باید در نظر بگیریم. سوالی که من اغلب از سازمان ها می پرسم این است ” مخاطبان شما چه کسانی هستند؟” و پاسخی که می گیرم معمولا این است “همه” در حالی که شاید من بتوانم منطق پشت حرف آن ها را درک کنم اما یک واقعیت ساده وجود دارد که شما نمی توانید با در نظر گرفتن همه وب سایتی ایجاد کنید. شاید به همین علت است که تنوع در چیزی وجود دارد، انواع مختلفی از ماشین ها، لباس ها، غذا ها و غیره. اگر مخاطبان هدف خود را محدود به دو دسته کنید ( پرسونا)، احتمال بیشتری برای تحقق اهداف خود از طریق وب سایت خواهید داشت.
3. وب سایت من چه اهدفی را دنبال میکند؟ چه کاربردی دارد؟
برای پاسخ به این موضوع باید سوال دیگر را از خود بپرسید:
سازمان شما می خواهد این مخاطبان هدف هنگام بازدید از وب سایت شما چه اقداماتی را انجام دهند؟ با پاسخ به این سوال به لیستی از امکانات وب سایت خود خواهید رسید و به شما کمک خواهد کرد هنگام طراحی و تولید وب سایت یا در تولید محتوا فرآیندها را بررسی کنید تا مطمئن شوید که خواسته های مخاطبانتان تا حد زیادی تحقق یافته است.
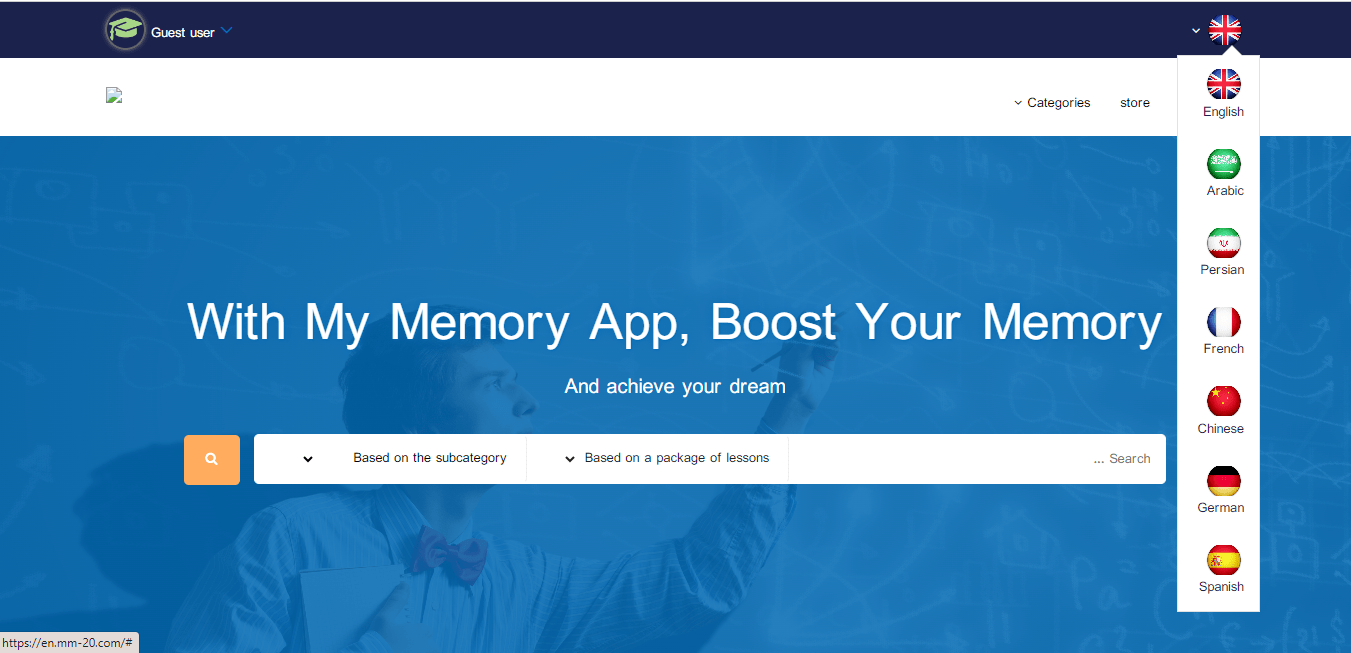
4. طراحی واکنش گرا سازگار با همه دستگاه ها
طراحی واکنش گرا یا ریسپانسیو به این معناست که طراحی وب سایت شما به طور خودکار به اندازه صفحه نمایشی که در آن توسط کاربر استفاده و مشاهده می شود، تغییر سایز می دهد ( موبایل، تبلت، لپ تاپ و غیره). متاسفانه باز طراحی یک وب سایت موجود برای پیاده سازی اصول واکنش گرا ممکن است دشوار باشد و انجام یک طراحی مجدد و از ابتدا مقرون به صرفه تر است.
5. متون جذاب، شفاف و قابل خواندن
این یک واقعیت است که حدود 20 درصد از مردم متن صفحات وب را مطالعه می کنند. بازدیدکنندگان می خواهند محتوایی را مشاهده کنند که از لحاظ بصری جذاب و جالب برای خواندن باشد. اگر وب سایت شما مملو از متن های ساده



 طراحی سایت
طراحی سایت سئو و بهینه سازی وبسایت
سئو و بهینه سازی وبسایت مدیریت سوشال مدیا
مدیریت سوشال مدیا کمپینهای تبلیغاتی
کمپینهای تبلیغاتی
 تعرفه سایت شرکتی
تعرفه سایت شرکتی تعرفه سایت فروشگاهی
تعرفه سایت فروشگاهی تعرفه سایت کدنویسی
تعرفه سایت کدنویسی